Travis Repetto - UX (User Experience) Developer in Orlando, Florida
Slicing oranges and design, since '99!
Expert User Experience Designer skilled with XHTML / CSS coding, jQuery, and Photoshop.
-
 Produced at McMurry
Produced at McMurryFeaturing a custom Google map built around a zipcode proximity search.
- Photoshop Design Mockup
- XHTML / CSS Layout
- Google Maps API / jQuery / Javascript
-
 Produced at McMurry
Produced at McMurryOne of several microsites for Northside Hospital using nested master pages and shared image and css resources.
- Photoshop Design Mockup
- XHTML / CSS Layout
- Nested Master Pages
-
 Produced at McMurry
Produced at McMurryImplemented custom jQuery form validation with interesting form error styling.
- Photoshop Design Mockup
- XHTML / CSS Layout
- Google Maps API / jQuery / Javascript
-
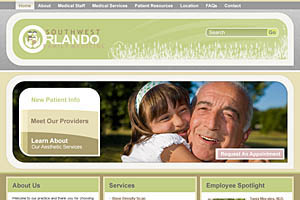
 Produced at McMurry
Produced at McMurryHospital website built on McMurry's proprietary WebEdge ASP.Net CMS.
- Photoshop Design Mockup
- XHTML / CSS Layout
- Built on In-House CMS
- Multiple CMS Homepage Content Areas
-
 Produced at McMurry
Produced at McMurryOne of only a few non-CMS, pure html websites that I worked on Produced at McMurry.
- Photoshop Design Mockup
- XHTML / CSS Layout
- jQuery / Javascript
-
 Produced at McMurry
Produced at McMurryThis design mockup wasn't used on the site, but I prefer how it looks over the one that was chosen.
- Photoshop Design Mockup
- XHTML / CSS Layout
- Built on In-House CMS
-
 Produced at McMurry
Produced at McMurryThis hospital added several microsites based on this design. Recent changes they've made leave much to be desired.
- Photoshop Design Mockup
- XHTML / CSS Layout
- Built on In-House CMS
-
 Produced at McMurry
Produced at McMurryIt was nice to work on a hospital site with a color scheme other than blue and yellow like most of them have.
- Photoshop Design Mockup
- XHTML / CSS Layout
- Built on In-House CMS
-
 Produced at McMurry
Produced at McMurryThis design spawned many copycat designs from the other hospitals in the HMA corporation.
- Photoshop Design Mockup
- XHTML / CSS Layout
- Built on In-House CMS
- Flash Animation and Video
-
 Personal Project
Personal ProjectDesktop background based on the movie "Office Space" and my old roommate's coffee mug.
- 3ds Max + Vray Renderer
- HDRI Lighting
- Ambient Occlusion
- Texturing and Image Compositing in Photoshop
-
 Personal Project
Personal ProjectDesktop background based on fictional weapons.
- 3ds Max + Vray Renderer
- HDRI Lighting and Ambient Occlusion
- Bitmap and Procedural Bump Maps
- Texturing and Image Compositing in Photoshop
-
 Personal Project
Personal ProjectDesktop background based on the Half-Life 2 logo.
- 3ds Max + Vray Renderer
- Raytraced Shadows and Reflections
- Vector Drawing in Photoshop
-
 Produced at CME Gamelabs
Produced at CME GamelabsModeling the FIEA Academy before it was finished being built. Based on the building blueprints, paint samples, and carpet swatches.
- 3ds Max + Scanline Renderer
- Texturing in Photoshop
-
 Produced in the UCF Digital Media Program
Produced in the UCF Digital Media ProgramThe first class assignment for Realtime Modeling 2 was to create this model in under 400 polygons. The second assignment was to texture it using UVW coordinates.
- 3ds Max + Mental Ray Renderer
- Texturing in Photoshop
-
 Produced at CME Gamelabs
Produced at CME GamelabsGame model asset meant to be used in an Unreal Tournament 2004 game mod. I texturing an existing model.
- 3ds Max + Mental Ray Renderer
- Raytraced Shadows and Reflections
- Texturing in Photoshop
-
 Personal Project
Personal ProjectPersonal project based on images and screenshots.
- 3ds Max + Scanline Renderer
-
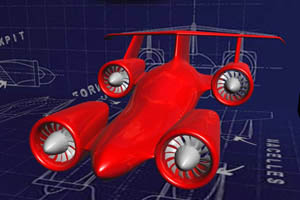
 Personal Project
Personal ProjectPersonal project based on schematics of an air car prototype.
- 3ds Max + Scanline Renderer
- Schematic Modeling
- Subdivision Smoothing
-
 Produced in the UCF Digital Media Program
Produced in the UCF Digital Media ProgramBegan as one of the first Realtime Modeling 1 assignments, to create a shark from a box. Took it further to explore texturing before it was discussed in class.
- 3ds Max + Scanline Renderer
- Ink and Paint Texture